VSCode 코드 글자 확대 방식, Ctrl + Mouse Wheel로 설정하기
요즘에는 업무 효율을 높이기 위해 듀얼 모니터를 사용하는 것이 기본이 된 것 같습니다. 가령 2560 x 1600 해상도를 가진 모니터와 같은 경우 1:1 배율로 사용하기에는 글자가 너무 작게 보여서 눈이 아픈 경우가 종종 있었습니다. 깨알 같이 작은 코드들을 보고 있자니 눈이 쉽게 피로해곤 합니다.

물론 윈도우에서 디스플레이 배율을 조정하는 방법도 있지만, VSCode에서 코딩할 때 글자 크기를 키워서 사용하고자 했습니다.
Ctrl + / Ctrl - 를 이용한 확대/축소
컨트롤 키(Ctrl)를 누른 상태에서 플러스(+) 키를 누르면 화면이 확대되고, 마이너스(-) 키를 누르면 화면 배율이 줄어듭니다. 이 방법은 크롬 브라우저 등 대부분의 애플리케이션에서 차용하는 방식입니다.
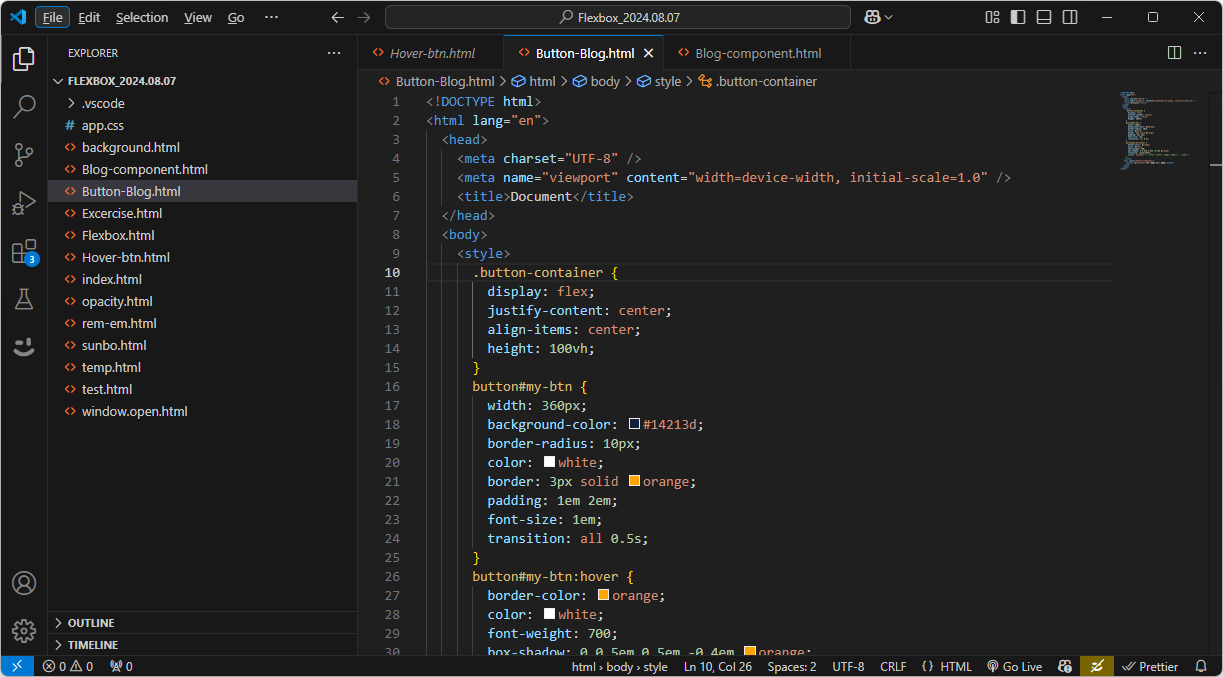
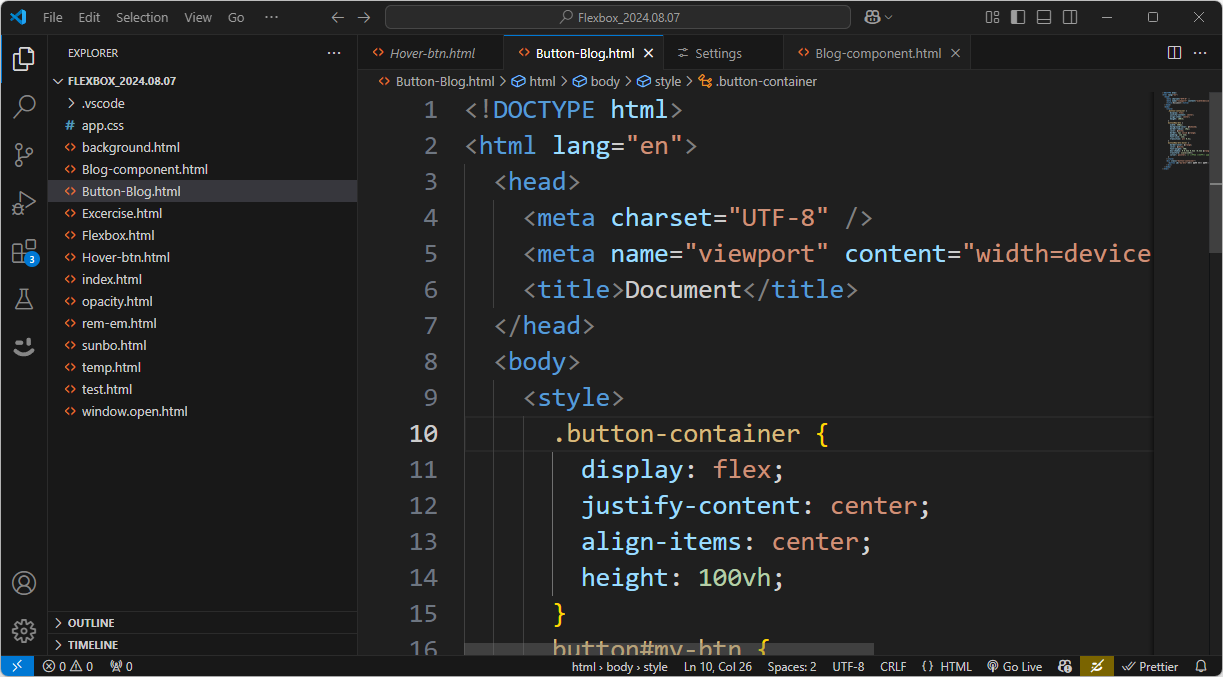
한편 아래 이미지는 기본 배율 100% 상태의 VSCode 화면입니다.

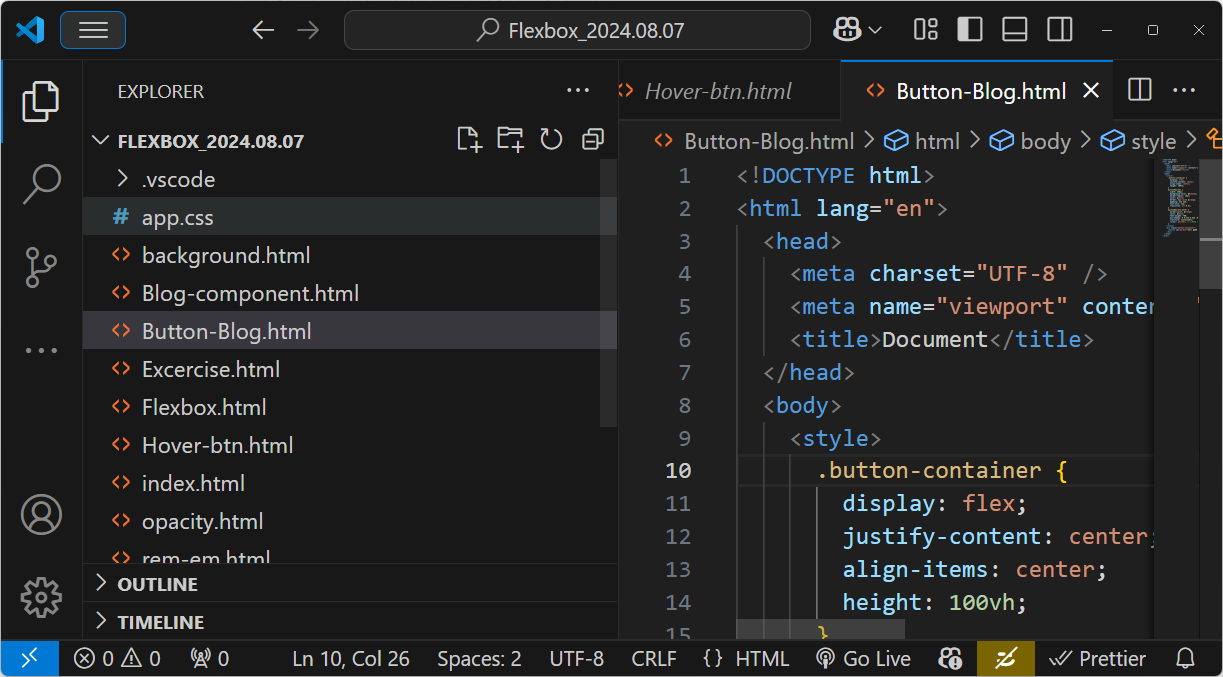
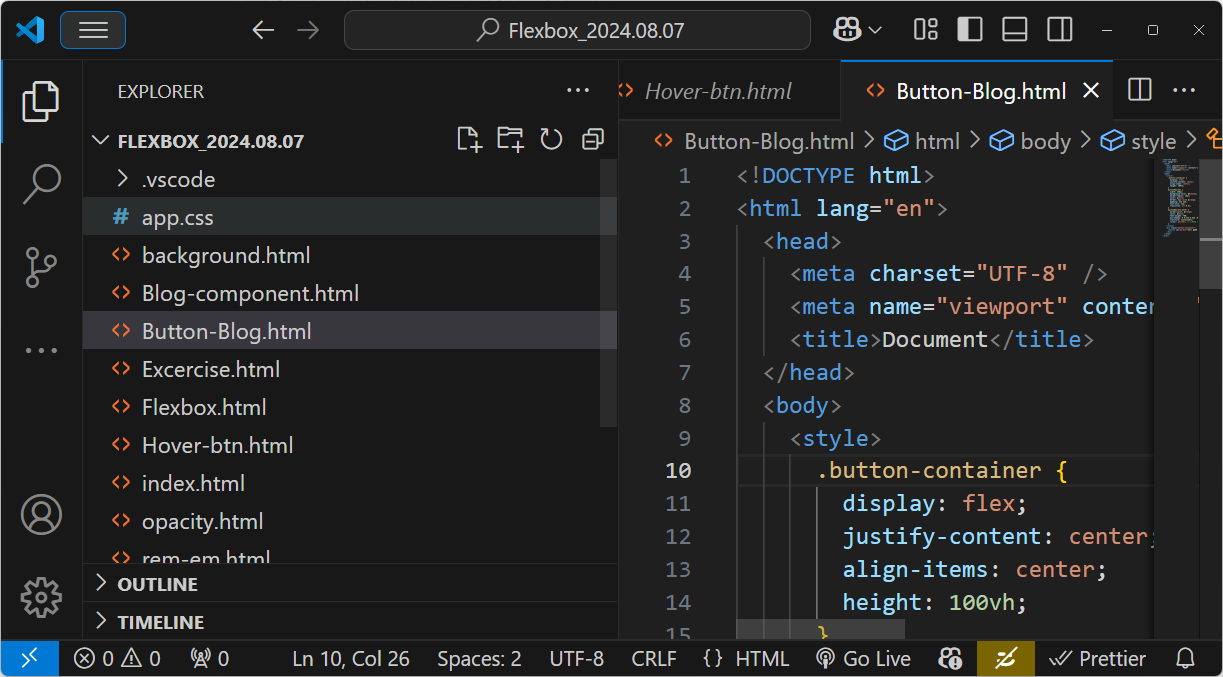
Ctrl + 를 눌러 배율을 키우면 코드에 사용된 글자들이 커집니다. 하지만 뭔가 조금 어색해 보이지 않나요?
이 부분은 뒤에서 자세히 살펴보겠습니다.

VSCode 설정에서 Zoom 설정하기
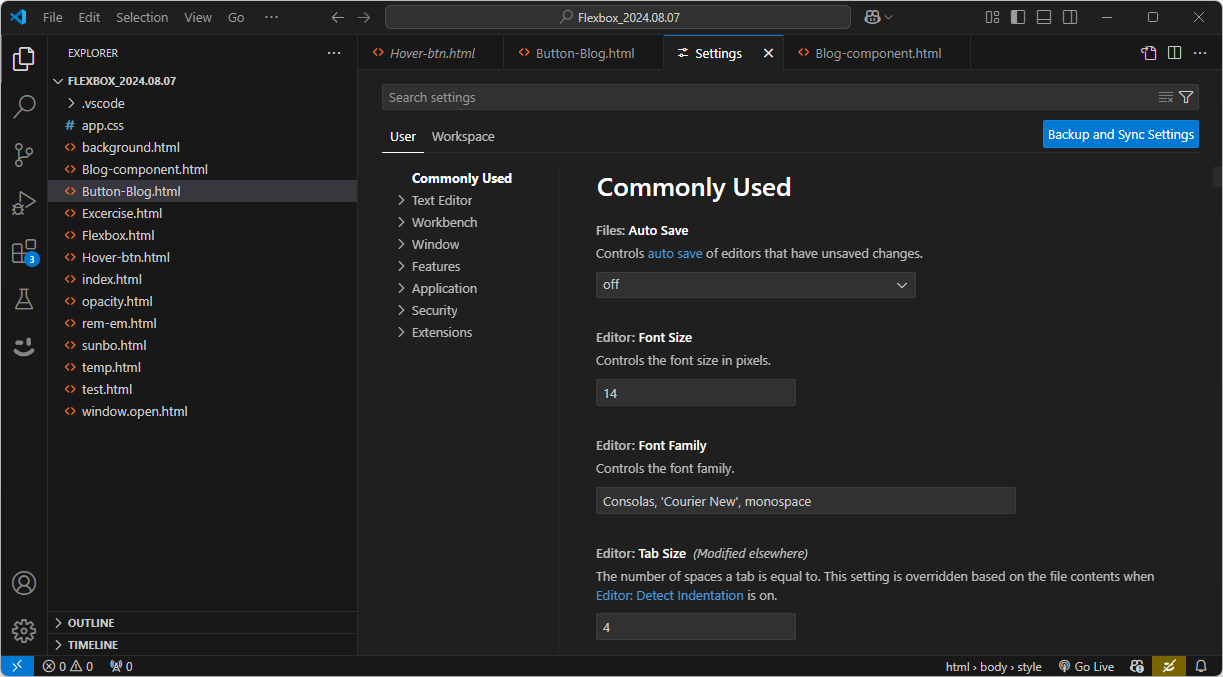
VSCode에서 File > Preferences > Settings 메뉴로 이동합니다. (단축키: Ctrl + ,)

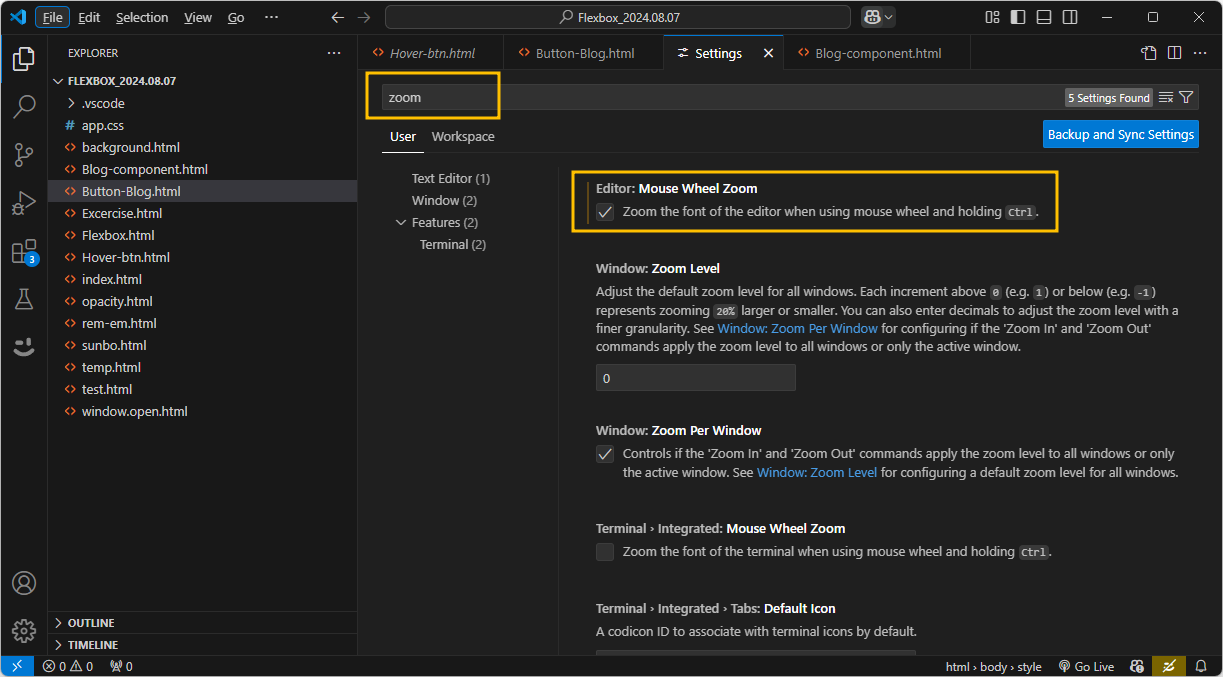
Settings 검색창에 zoom을 입력하면 관련 항목들이 표시됩니다.

Editor: Mouse Wheel Zoom 항목을 찾아 체크박스를 선택합니다. 이 항목은 Ctrl 키를 누른 상태에서 마우스 휠을 사용하여 편집기의 글꼴 크기를 조절하는 기능입니다.
설정이 완료되었습니다. 정말 간단하죠? 이렇게 쉬운 설정을 모르고 있었다니 놀랍습니다. 이제 왼손으로 Ctrl 키를 누른 상태에서 마우스 휠을 위로 돌리면 화면이 확대됩니다.

Ctrl + 확대와 Ctrl + Wheel 확대의 차이점
Ctrl + 키를 이용한 확대는 에디터 본문뿐만 아니라 왼쪽 파일 탐색기, 에디터 아이콘 등 모든 요소의 배율이 증가합니다.
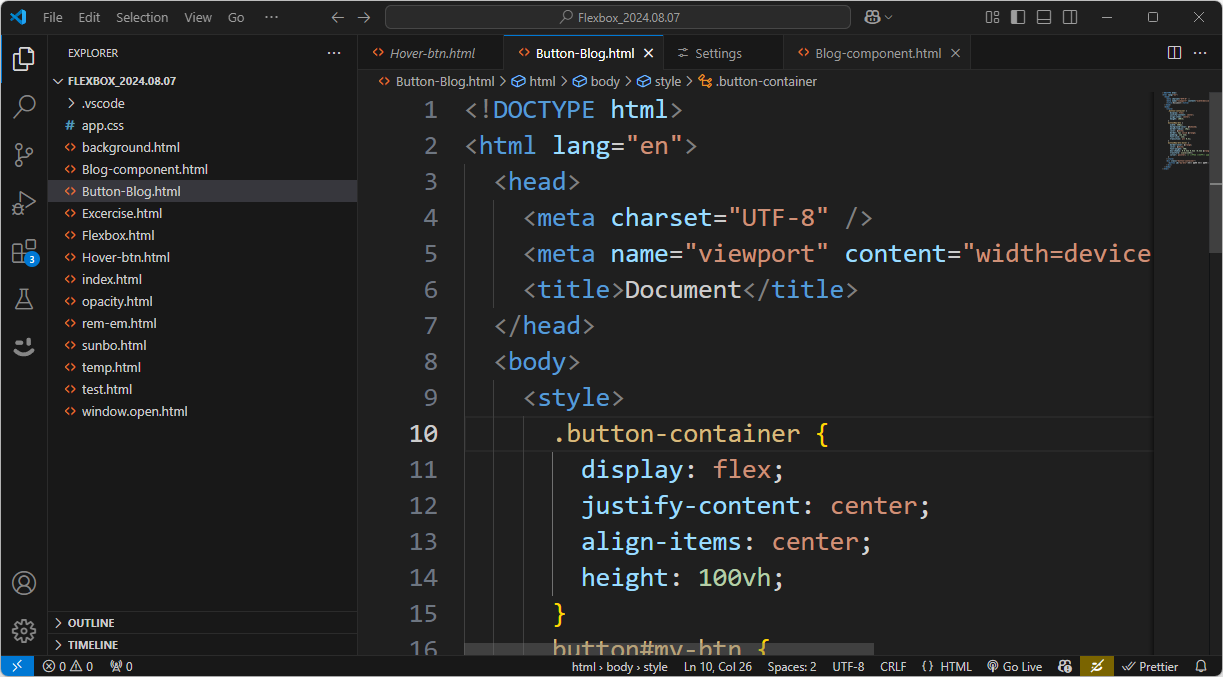
반면 Ctrl + Wheel 을 이용한 확대는 본문 영역의 배율만 조절됩니다.
좌우로 이미지를 놓고 비교해봅시다.


Ctrl + 키로 글자 크기를 키운 경우 왼쪽 EXPLORER 부분의 글자가 함께 커지는 부분의 차이가 확인되시나요?
마치며
저는 Ctrl + Wheel 방식이 더 편리하고 효율적이라고 생각합니다. 인터넷 강의 영상에서 강사들이 에디터 내용을 확대할 때 Ctrl 키와 마우스 휠을 사용하는 것을 자주 볼 수 있는데, 이 설정을 활성화하지 않으면 해당 기능을 사용할 수 없습니다.
이러한 VSCODE의 줌 기능을 잘 세팅하고 활용하여 편리하게 코딩작업을 하시기 바랍니다.